Approaching Modernization through Resident-Centered Design
Approaching Modernization through Resident-Centered Design
State governments are increasingly investing in public-facing mobile apps and digital solutions that make it easier for residents to request and receive services virtually. These apps can reduce resident confusion (and frustration), improve service delivery, and help control support costs.
The COVID-19 pandemic has accelerated the development of these apps, as state agencies have prioritized minimizing in-person service delivery. However, states won’t be able to deliver the benefits of these applications if they fail to prioritize resident experience. Putting residents’ needs at the center of any product development process is a requirement for success. That’s where Resident-Centered Design comes into play.
With Resident-Centered Design (RCD), government leaders can design solutions with their community, not just for their community. In doing so, they’ll create applications that directly meet resident needs, driving adoption and creating a more frictionless experience for the people they serve.
Based on our years of experience partnering with state and local government to modernize applications and enhance resident engagement solutions, we recommend the following steps when launching an RCD approach:
Step 1: Research
RCD methodology positions residents at the core of the design process. To ensure that your team is designing solutions that residents actually want, rather than those that you think they want, it’s critical to spend time with real-life residents.
When Voyatek works with government agencies to modernize legacy systems and develop customer-focused, user-friendly applications, we utilize a variety of methods to engage residents, including:
- Focus Groups. Organized, targeted groups of residents (approx. 8 – 12 individuals) participating in a moderated session to express desires for a product.
- Town Hall Meetings. Large groups with participants from various demographics gathered to express desires and goals for a product.
- Stakeholder Interviews. Individual stakeholder interviews allow for a deep dive into the perspective of representative users.
- Print and Digital Surveys. To solicit large amounts of community feedback, we often employ print and digital surveys. Surveys allow us to reach many potential community stakeholders to solicit information about potential needs, requirements, product use demographics, etc. In general, small incentives are given for participation in a survey.
- Usability Testing. Usability testing involves curated testing of the existing or proposed product with potential users. A moderated test will observe the participant as they complete a list of intended tasks. Usability testing reveals important information about user interactions and the users’ overall reaction to a potential product. Incentives are generally given, and the length of the testing is generally one hour in duration.
The outcomes of the research phase feed the activities of the segmentation phase.
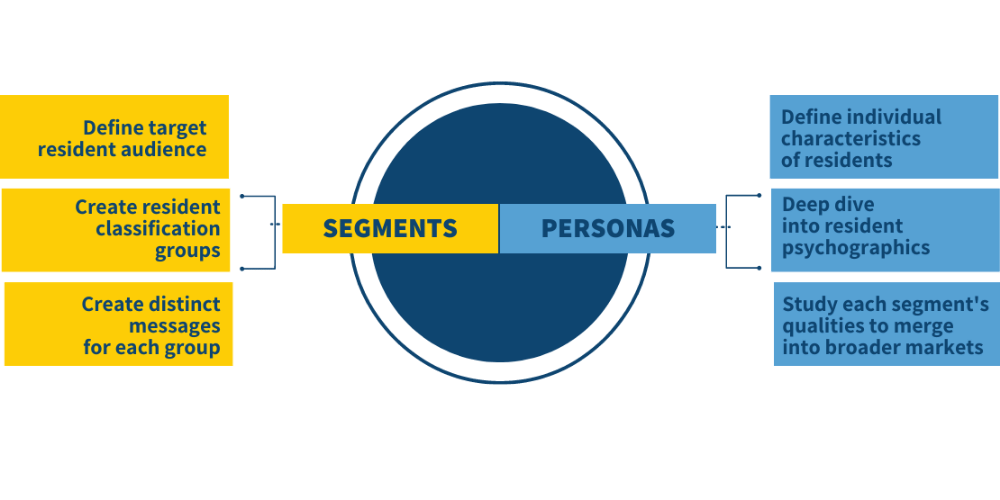
Step 2: Segmentation
Segmentation helps identify the preferences, attitudes, and needs revealed in the research phase. These findings are then developed into personas that represent different user types. In deriving Personas, consider customer demographic, ethnographic, behavioral, psychographic, and transactional information gleaned from interviews and documentation.
Personas help to define who residents are, what they want, and why they care about the potential application. Personas create an “outside in” perspective that guides the design team to make decisions based on residents’ true needs.

Step 3: Journey Mapping
The research and segmentation phases feed into Journey Mapping. The Journey map is a graphic interpretation of the overall story from the resident’s perspective of their relationship with the government agency and its applications over time. The journey also emphasizes the important intersections between resident expectations and business and technical requirements for a new system.
The map is divided into different sections:
- What the resident is doing through each step of the portal
- Moments of truth that highlight challenges and pain points
- Key changes emerge as opportunities for the new design to improve the CX/UX
- Business capabilities, which identifies the “what” that correlates to each action or what each resident is “doing”
Whether you’re building an informational website or a complex digital portal, Resident-Centered Design ensures that modernization investments ultimately deliver resident outcomes.